728x90
[따라해볼 예제]
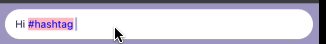
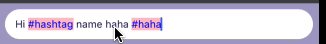
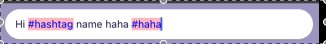
- Tick Tick 이라는 어플에서 TextInput에 해시태그와 제목의 스타일이 달라서 어떻게 구현하는지 궁금했다.
- 그래서 따라해보기로 했다!

[소스코드]
...
import React, { useState } from 'react';
...
interface ValueInfo {
str: string;
isHT: boolean;
idxArr: number[];
}
const getValueInfos = (value: string): ValueInfo[] => {
if (value.length === 0) {
return [];
}
const splitedArr = value.split(" ");
let idx = 0;
const valueInfos: ValueInfo[] = splitedArr.map(str => {
const idxArr = [idx, idx + str.length - 1];
idx += str.length + 1;
return {
str,
isHT: str.startsWith("#"),
idxArr,
};
})
return valueInfos;
};
...
const [title, setTitle] = useState<string>("");
const valueInfos = getValueInfos(title);
...
<TextInput
style={{ color: 'transparent' }}
value={""}
placeholder="무엇을 할까요?"
onChangeText={setTitle}
>
{valueInfos.map(({ str, isHT, idxArr }, idx) => {
const [firstIdx, lastIdx] = idxArr;
let value = title.slice(firstIdx, lastIdx + 1)
const isLast = idx === valueInfos.length - 1;
if (isHT) {
return (
<Text style={{color: 'blue', backgroundColor: 'pink'}}>
{value}
{!isLast && <Text style={{backgroundColor: 'transparent'}}>{" "}</Text>}
</Text>
);
}
return (
<Text style={{ color: theme.pigmaText }}>
{value}
{!isLast && <Text>{" "}</Text>}
</Text>
);
})}
</TextInput>
[해결방법]
- TextInput prop인 value는 "" 빈 스트링을 넣어주고, TextInput의 children에 Text를 넣어주면 된다.
- 해시태그와 일반 string 구분은 split(" ") 을 통해 했다. 자세한 코드는 getValueInfos 참고!
[구현 영상 (gif)]

'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] Android TimePicker 색깔 커스텀하는 방법 (0) | 2021.10.19 |
|---|---|
| [React Native] 인앱리뷰 기능 In-App Review (1) | 2021.08.26 |
| [React Native] v9 Facebook SDK 적용하기 (4) | 2021.03.30 |
| [React Native] Upgrade 0.61.5 to 0.63.4 (0) | 2021.03.01 |
| react-native-iap 인앱결제 적용하기 (0) | 2020.12.16 |