728x90
루빗(루틴 관리 서비스 어플) 유저중에는 당연히 갤럭시 폴드 사용자도 있다.
종종 해당 유저들로부터 버그제보가 들어온다. 디바이스를 접거나 펴면 화면이 그에 맞게 대응되지 않는다는 것.
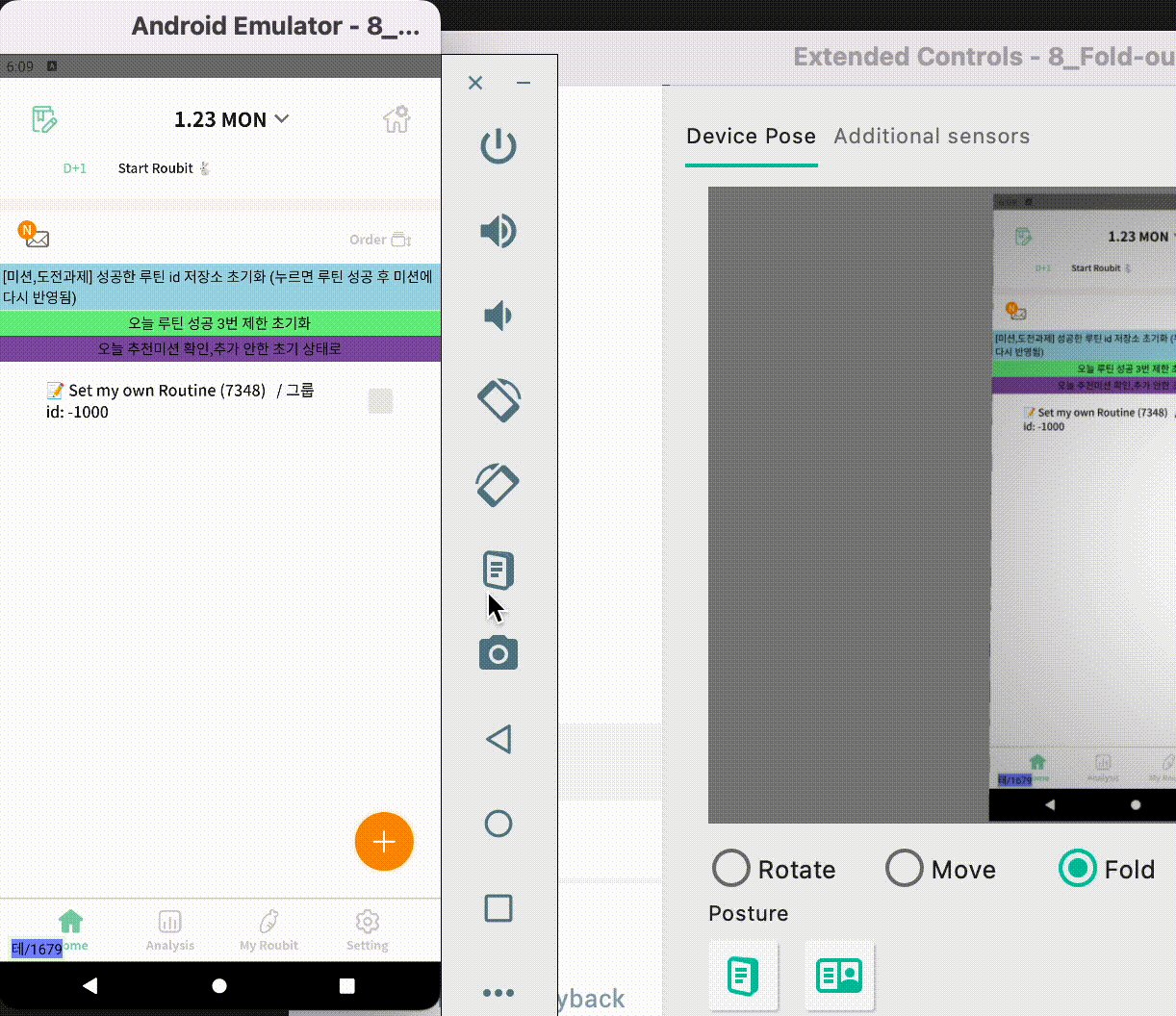
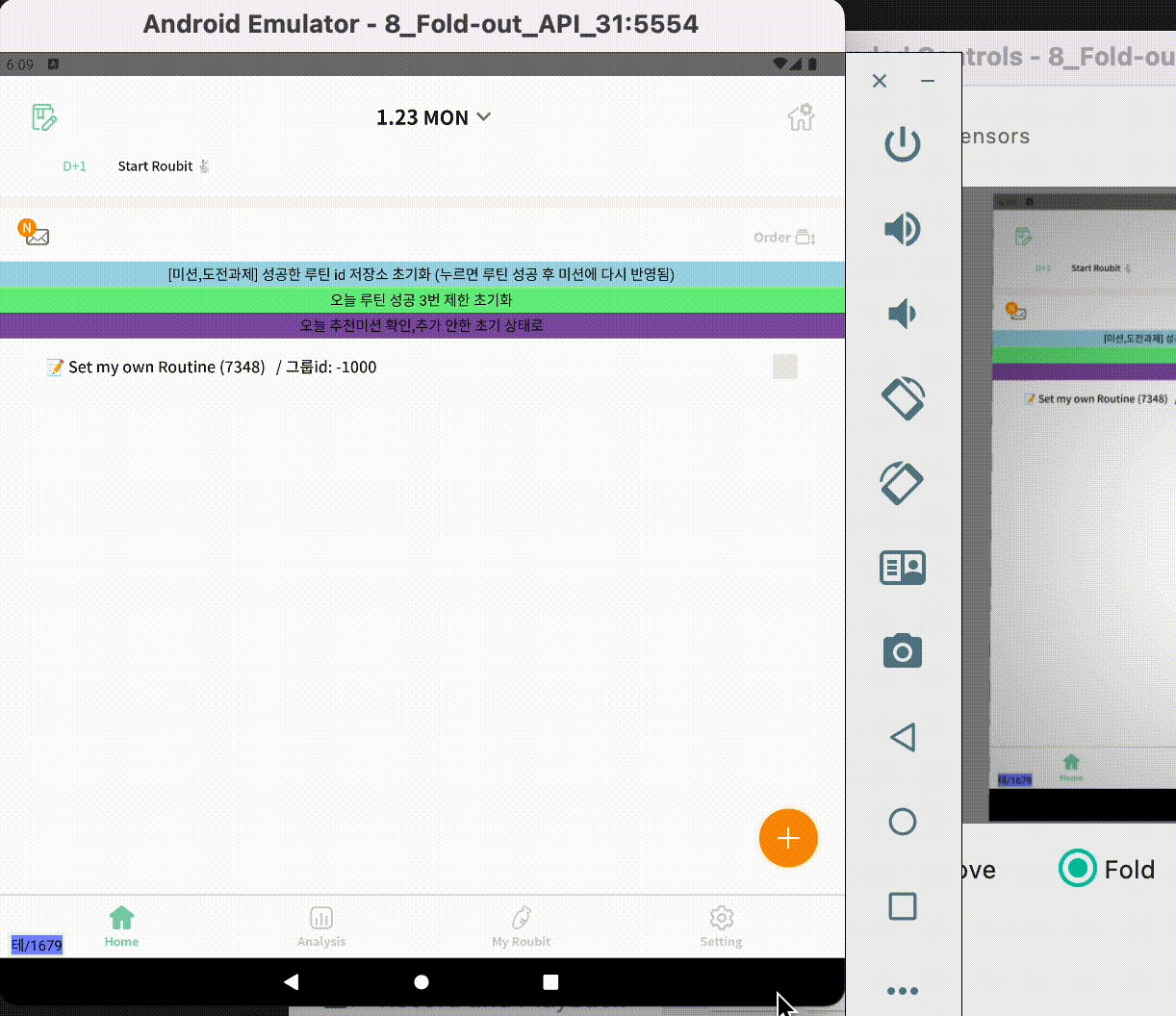
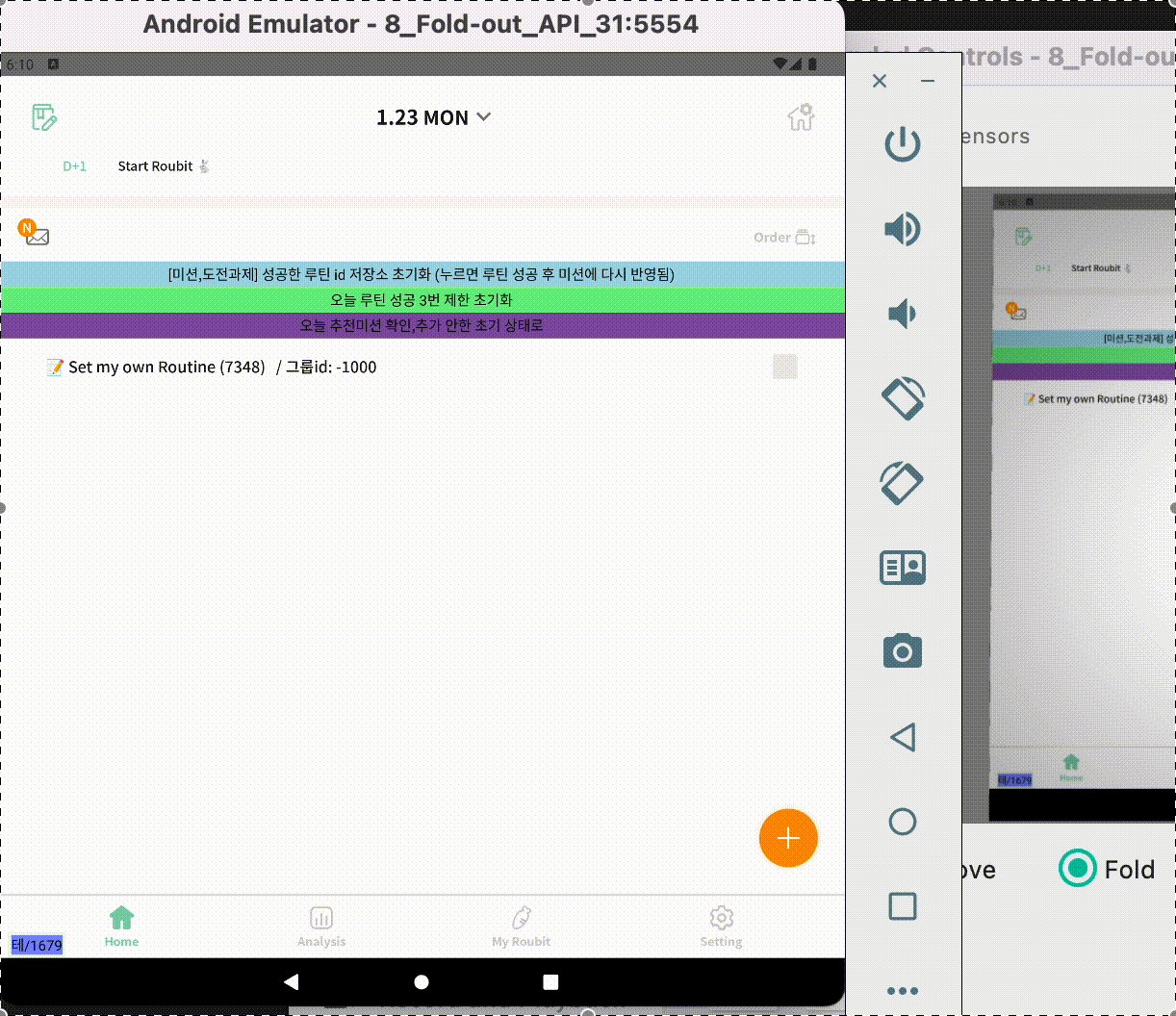
직접 버그를 재현해보았다. 정말이었다.
접은 상태: A / 편 상태: B
라고 하겠다.

A에서 B로 바뀌었는데, 하단 탭바는 여전히 A에 맞게 대응되어 있다.
이유가 무엇일까? 바로 Dimensions에 있다.
/*
👎 Bad
*/
import { Dimensions, View } from 'react-native';
const width = Dimensions.get('screen').width;
const TabContainer = () => {
return (
<View
style={{
...
width
}}>
...
</View>
)
}이렇게 사용하면 A에서 B 또는 B에서 A 상태로의 전환이 이루어지는 반면, width는 이전 상태를 그대로 기억한다.
그래서 컴포넌트 밖에서 선언하면 안된다.
-> react-native에서는 useWindowDimensions라는 hook을 지원한다.
/*
👍 Good
*/
import { useWindowDimensions, View } from 'react-native';
const TabContainer = () => {
const { width } = useWindowDimensions();
return (
<View
style={{
...
width
}}>
...
</View>
)
}이렇게 사용하면 상태가 바뀌는 대로 width가 업데이트 되어 즉각 대응이 가능해진다.

유저들의 불편함을 또 하나 없앴다! 😃