0. 데브에서 찍는 콘솔을 릴리즈에서도 보고 싶었다. Sentry를 이용하면 된다!
1. 라이브러리
github.com/getsentry/sentry-react-native
getsentry/sentry-react-native
Official Sentry SDK for react-native. Contribute to getsentry/sentry-react-native development by creating an account on GitHub.
github.com
2. 일단 sentry-cli 깔고
docs.sentry.io/cli/installation/
3. 로그인 등등
docs.sentry.io/cli/configuration/
Configuration and Authentication
docs.sentry.io
4. Sentry 홈페이지 가서 로그인하고 프로젝트 만들어. 그 후 이거 따라가기
docs.sentry.io/platforms/react-native/
React Native
docs.sentry.io
sentry.io/roubit/react-native/getting-started/react-native/
Login | Sentry
sentry.io
5. Usage
- 원하는 곳에 이렇게 코드를 써놓으면
Sentry.captureEvent({
message: '💙 Repeat Routine Alarm',
extra: {
"0. 환경": __DEV__ ? 'DEV' : 'RELEASE',
"1. Length RSked": newFiltered.length,
"2. Length Sked": newSkedAlarms.length,
"3. Real SkedAlarms": newFiltered,
"4. SkedAlarms": newSkedAlarms,
"5. HasAlarmRoutines": hasAlarmRoutines,
}
});
센트리 - 이슈탭에 이렇게 뿅 생긴다
- 클릭해서 들어가보면 extra 부분이 이렇게 보인다. formatted 라 너무 보기 좋음.

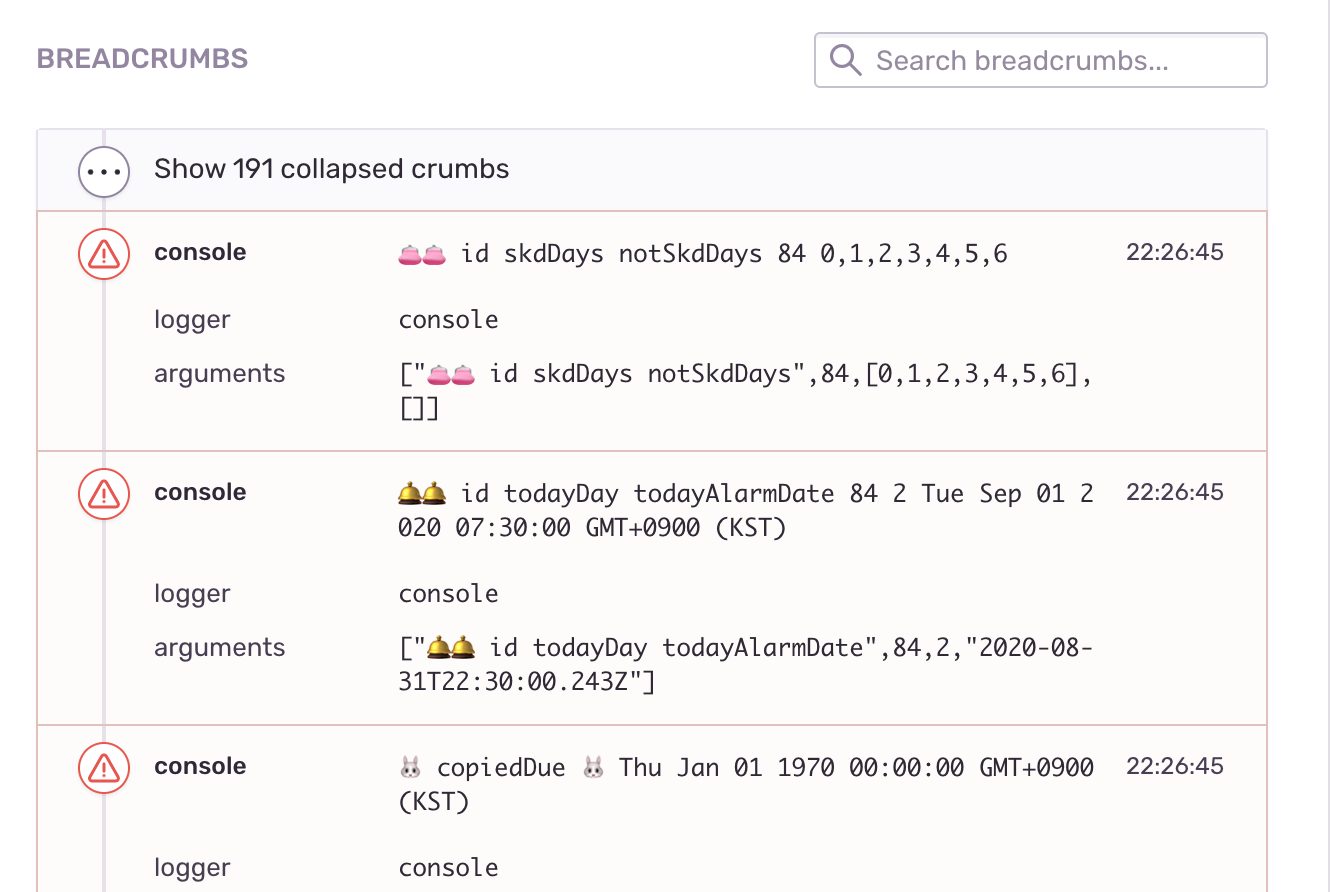
- 그리고 또 좋은점! captureEvent 이전의 코드에서 콘솔로그가 있으면 같이 보여준다.
Show 191 collap crumbs 를 클릭하면 앱의 처음 콘솔부터 이 코드로 오기까지 모든 콘솔을 다 보여준다.
어떤 경로로 오게된건지 한방에 알 수 있음. 대박.

'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] push notification custom sound 설정하기 / 커스텀 사운드 / 푸시알람 (2) | 2020.09.28 |
|---|---|
| [React Native] Custom Font 적용 (Google Fonts) (0) | 2020.09.12 |
| [React Native] Firebase Admob - Rewards 보상형 동영상 광고 띄우기 (6) | 2020.08.29 |
| [React Native] Deep Link 딥링크 (0) | 2020.08.24 |
| [React Native] 앱 화면 캡쳐 후 공유 및 갤러리에 저장하기 (Capture ScreenShot and Share) (0) | 2020.08.18 |