react native에서 apollo client를 이용한다.
클릭 이벤트가 발생할 때마다 특정 mutation을 호출하는데,
이 mutation이 호출될 때마다 재렌더링이 2번 되는 것을 발견했다.
바로 이 mutation이다.

62 line에서 return값 배열의 두번째 원소에는 loading, data 등이 들어가는데,
mutation을 호출하면 이 loading과 data값이 업데이트되면서 총 2번의 렌더링이 더 진행되는 것이다.
그래서 결과값은 필요없다고 알려주고 재렌더링을 방지하는 옵션이 있지 않을까? 해서 찾아봤는데,
역시나 있었다.
https://www.apollographql.com/docs/react/data/mutations/#ignoreresults
Mutations in Apollo Client
Modify data with the useMutation hook
www.apollographql.com

그리고 다시 렌더링 횟수를 측정해봤더니,
이 mutation을 호출해도 재렌더링은 되지 않았다. 얏호!!!!!!!!!!
useMutation 쓰는 곳에서, result가 필요없는 경우라면 전부 저 옵션을 추가해줬다.
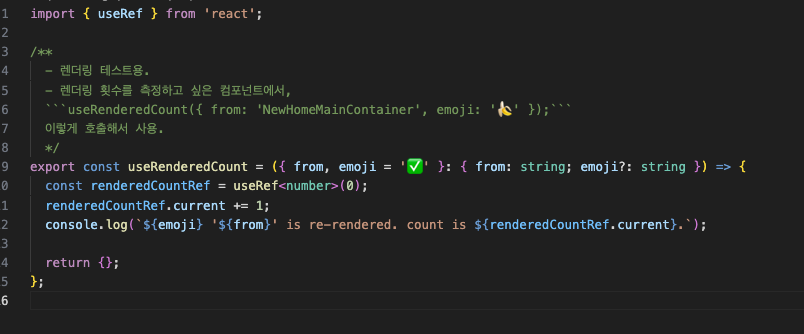
렌더링은 어떻게 확인했냐?
( 이런 hook을 만들어서 확인하고 싶은 컴포넌트에서 호출해서 사용했다.)

useQuery와 useLazyQuery도 적용 가능하냐?
query는 애초에 값을 불러오기 위한 용도라... 옵션이 없다.
느려진 앱을 개선하면서, 코드 하나하나를 더 깊이 이해하려고 하는 중이다.
역시 코드는 파도파도 재밌는 게 계속 나온다..