0. 환경
react-native: 0.61.5
react-native-splash-screen: 3.2.0
1. 설치
https://github.com/crazycodeboy/react-native-splash-screen
crazycodeboy/react-native-splash-screen
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - crazycodeboy/react-native-splash-screen
github.com
npm i react-native-splash-screen --save
cd ios && pod install && cd ..auto link 지원되므로 다른거 할 필요 없음!
2. Plugin Configuration
2-1. Android
- MainActivity.java 에 here 부분 추가
Update the MainActivity.java to use react-native-splash-screen via the following changes:
import android.os.Bundle; // here
import com.facebook.react.ReactActivity;
// react-native-splash-screen >= 0.3.1
import org.devio.rn.splashscreen.SplashScreen; // here
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // here
super.onCreate(savedInstanceState);
}
// ...other code
}onCreate 함수가 없다면 위 onCreate 함수 그대로 복붙
https://github.com/crazycodeboy/react-native-splash-screen#getting-started
crazycodeboy/react-native-splash-screen
A splash screen for react-native, hide when application loaded ,it works on iOS and Android. - crazycodeboy/react-native-splash-screen
github.com
getting-started 참고해서 스플래시 이미지 추가하기
2-2. iOS
Update AppDelegate.m with the following additions:
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h" // here
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
[RNSplashScreen show]; // here
// or
//[RNSplashScreen showSplash:@"LaunchScreen" inRootView:rootView];
return YES;
}
@end
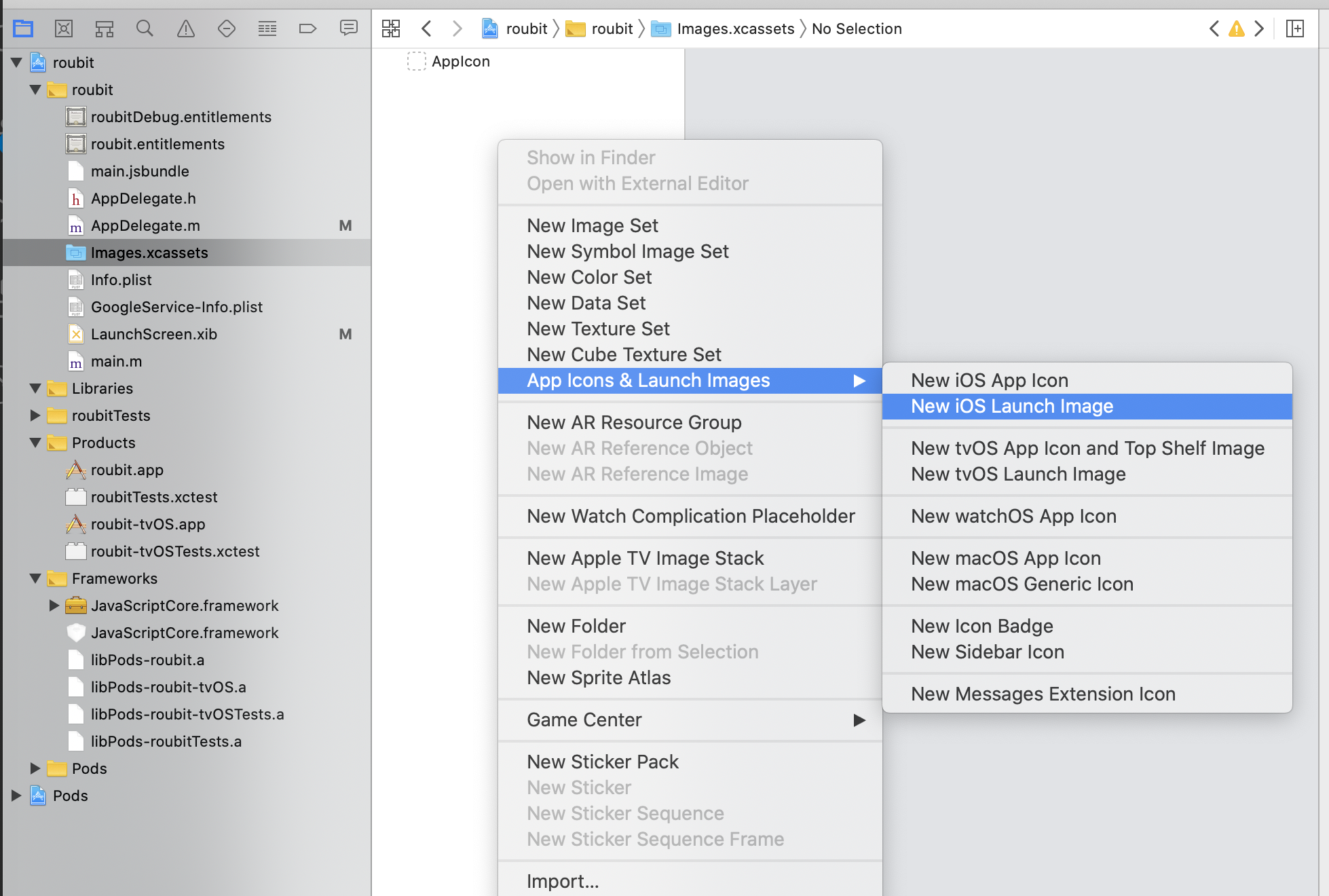
ios/appname/Images.scassets - AppIcon 있는 빈 바탕 우클릭 - App Icons & Launch Images - New iOS Lanch Image

px에 맞게 스플래시 화면 설정 가능!
이제 진짜 끝!
+ 4. 라이브러리 추가는 고단한 길... 만약 실행이 안되면 이 4번을 해보길!
node_modules
package-lock.json
ios/Pods
ios/Podfile.lock
이 파일 & 폴더 다 삭제하고..
npm install
cd ios && pod install && cd ..
react-native start --reset-cachecache도 다 지워보고 그 다음에 run 해보니 android, ios 다 잘됐다.
라이브러리 추가는 참 까다롭다!
4. Usage
import SplashScreen from 'react-native-splash-screen'
// 그리고
// splash 화면을 없애고 싶은 화면 useEffect에
useEffect(() => {
SplashScreen.hide();
}, []);
5. 에러: iOS에서 반영되지 않음
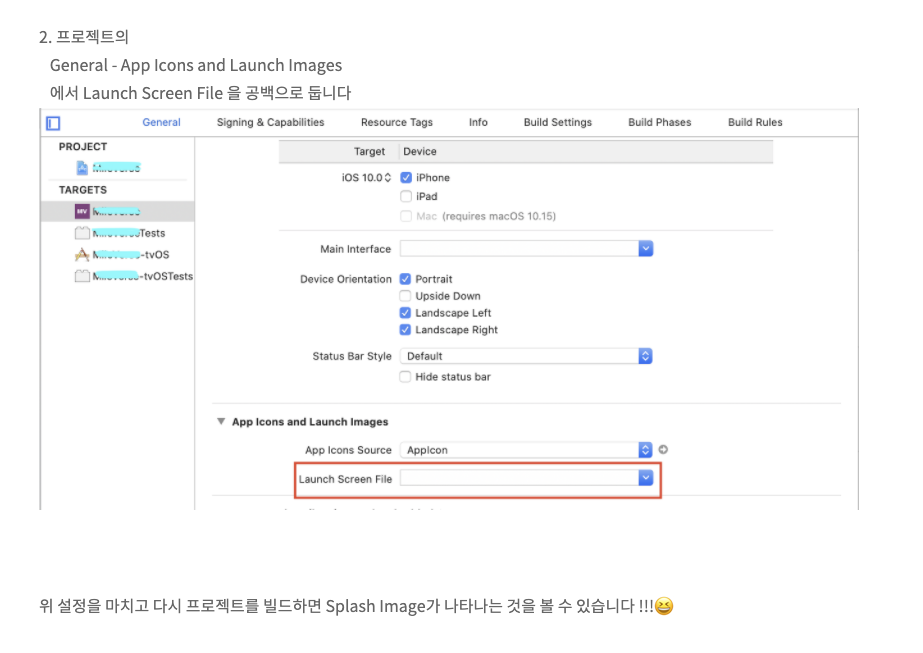
잘 따라왔다면 iOS 빌드 후 스플래시 화면이 안보일 것이다.
이 블로그를 참고해서 해결했다. (👍)
iOS Splash Image 적용하기 (react-native-splash-screen)
아래 내용은 iOS에 대해서만 다루고 있습니다. ( android 적용은 타 블로그를 따라하면 쉽게 할 수 있기에..😂 ) ⏰모두의 시간은 소중하니까요 react-native-splash-screen를 이용하여 iOS에 스플래쉬 이미
ddodak.tistory.com


'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] DeviceInfo 휴대폰에 관한 정보 가져오기 / 휴대폰 기종 (1) | 2020.05.19 |
|---|---|
| [React Native] Firebase 연동 & Cloud Messaging 연동 (0) | 2020.05.18 |
| [React Native] GraphQL & Apollo & Code Generator 사용법 (0) | 2020.05.11 |
| [React Native] WebView 사용법 (0) | 2020.05.11 |
| [React Native] Gif 파일 표시하기 (4) | 2020.05.05 |