1. Firebase 연동
https://dev-yakuza.github.io/ko/react-native/react-native-firebase-v6-installation/
react-native-firebase V6 설치
React Native에서 Firebase를 사용하기 위해 react-native-firebase(V6)을 설치하는 방법에 대해서 알아봅시다.
dev-yakuza.github.io
- iOS 설치 시 오류
react native firebase terminating with uncaught exception of type NSException
https://github.com/invertase/react-native-firebase/issues/1378
GoogleService-Info.plist 를 다시 다운받아본다.
https://github.com/invertase/react-native-firebase/issues/313
vscode에서 plist 파일을 복사했더니 오류가 생겼다. xcode에서 파일 추가를 해줘야 한다.
- 연동 안될 때
ios/build
android/app/build or 터미널에서 ./gradlew clean
를 삭제하고 다시 실행해보자
*** xcode에서 파일 추가 시 주의점

copy items if needed 를 체크해도 xcode 내에 파일이 생기지 않는다면 Create groups 를 선택하기.
1-1. debug, release용 파이어베이스 각각 따로 만들기
How to setup a different Firebase project for Debug and Release environments
In this quick tutorial I assume you have already followed the official Firebase installation guides for iOS and Android, it’s already…
medium.com
- New Group으로 폴더 만들었고
- copy bundle 하니까 아래 오류 나서(더보기) 지웠음 (오류해결 참고블로그)
오류 열기
Multiple commands produce '/Users/daheeahn/Library/Developer/Xcode/DerivedData/roubit-fynjdldkbiwgbbgtnlzmvemoteac/Build/Products/Debug-iphonesimulator/루빗-테스트.app/GoogleService-Info.plist':
1) Target 'roubit' (project 'roubit') has copy command from '/Users/daheeahn/Desktop/roubit_app_desktop/ios/Debug/GoogleService-Info.plist' to '/Users/daheeahn/Library/Developer/Xcode/DerivedData/roubit-fynjdldkbiwgbbgtnlzmvemoteac/Build/Products/Debug-iphonesimulator/루빗-테스트.app/GoogleService-Info.plist'
2) Target 'roubit' (project 'roubit') has copy command from '/Users/daheeahn/Desktop/roubit_app_desktop/ios/Release/GoogleService-Info.plist' to '/Users/daheeahn/Library/Developer/Xcode/DerivedData/roubit-fynjdldkbiwgbbgtnlzmvemoteac/Build/Products/Debug-iphonesimulator/루빗-테스트.app/GoogleService-Info.plist'
Google-Service-Info.plist 파일 여러개 사용하기
Xcode 11.3.1, Swift 5 기준
medium.com
build failed
build phases에서 copy bundle resources
같은 이름 파일 안되는 것 같아서 (build failed 됨)
-debug, -release 붙여주고 AppDelegate.m 파일명 변경해줬음

build failed
근데도
The plist file path is nil. 에러가 난다.
그래서 debug, release 폴더 삭제하고 그냥 루트에 파일명 다르게해서 했더니 됐다. 그래서 나의 코드는 이것
NSString *filePath;
#ifdef DEBUG
NSLog(@"[FIREBASE] Development mode.");
filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info-debug" ofType:@"plist"];
NSLog(@"%@", filePath);
NSLog(@"[FIREBASE] Development mode end.");
#else
NSLog(@"[FIREBASE] Production mode.");
filePath = [[NSBundle mainBundle] pathForResource:@"GoogleService-Info-release" ofType:@"plist"];
#endif
FIROptions *options = [[FIROptions alloc] initWithContentsOfFile:filePath];
[FIRApp configureWithOptions:options];주의 근데 이렇게 하면 구글로그인 에러남. 그래서 release 부분만 -release 없이 저장해놨는데. 디버그 모드에선 구글로그인 안되겠지. 그래서 1-1블로그대로 하는게 좋음. (나중에 다시 시도 예정)
1-1. analytics
https://dev-yakuza.github.io/ko/react-native/react-native-firebase-analytics/
https://rnfirebase.io/crashlytics/android-setup
firebase문서로 부족하면 react native firebase 홈페이지 가는 것도 좋은 방법
1-2. debug view 이용 방법
https://support.google.com/firebase/answer/7201382?hl=ko&utm_id=ad&authuser=0
이걸로 잘 연결됐는지 실시간으로 확인 가능해서 좋다
2. Cloud Messaging
https://github.com/invertase/react-native-firebase/tree/master/packages/messaging
invertase/react-native-firebase
🔥 A well-tested feature-rich modular Firebase implementation for React Native. Supports both iOS & Android platforms for all Firebase services. - invertase/react-native-firebase
github.com
@react-native-firebase/messaging 설치
https://rnfirebase.io/reference/messaging#getToken
messaging | React Native Firebase
React Native Firebase is a collection of official React Native modules connecting you to Firebase services
rnfirebase.io
그리고 getToken!
Usage
import messaging from '@react-native-firebase/messaging';
import { useAsyncStorage } from '@react-native-community/async-storage';
const {getItem: getFcmItem, setItem: setFcmItem} = useAsyncStorage('fcmToken');
const getFcmToken = async () => {
const fcmFS = await getFcmItem();
const fcmToken = await messaging().getToken();
if (fcmFS !== fcmToken) {
setFcmItem(fcmToken); // 회원가입, 로그인할 때 활용
}
console.log('🚒fcm token', fcmToken);
};
useEffect(() => {
await messaging().requestPermission();
await messaging().registerDeviceForRemoteMessages();
getFcmToken();
}, []);
Cloud Messaging 준비 완료!
3-1. Android
단번에 잘됨
3-2. iOS
https://rnfirebase.io/messaging/usage
Cloud Messaging | React Native Firebase
Installation and getting started with Cloud Messaging.
rnfirebase.io
iOS 설정도 따로 해줘야 함

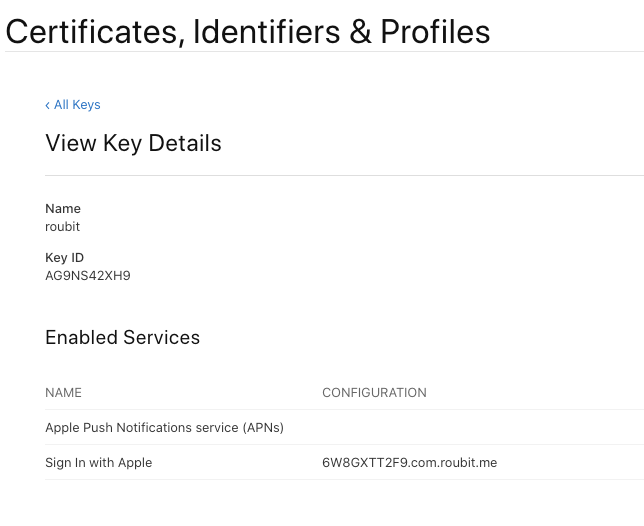
ROUBIT1234에는 아무거나 넣지말고 key 만들 때 생성된걸 넣어야 한다

- 오류
Error: [messaging/unknown] 응용 프로그램을 위한 유효한 ‘aps-environment’ 인타이틀먼트 문자열을 찾을 수 없습니다
해결법 블로그
Capabilities에 Push Notifications가 추가되어있지 않았다!
위 문서를 잘 따라가면 된다.
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] AppState / detect foreground, background (0) | 2020.05.21 |
|---|---|
| [React Native] DeviceInfo 휴대폰에 관한 정보 가져오기 / 휴대폰 기종 (1) | 2020.05.19 |
| [React Native] Splash Screen 사용법 / 스플래시 LaunchImage (0) | 2020.05.11 |
| [React Native] GraphQL & Apollo & Code Generator 사용법 (0) | 2020.05.11 |
| [React Native] WebView 사용법 (0) | 2020.05.11 |