1. Babel이란?
- 자바스크립트의 문법을 확장해주는 도구
- 자바스크립트 컴파일러
- 코드 변환기
- 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있도록 코드 자체를 변환시킨다.
아직 지원되지 않는 최신 문법이나, 편의상 사용하거나 실험적인 자바스크립트 문법들을 정식 자바스크립트 형태로 변환해줌으로서 구형 브라우저같은 환경에서도 제대로 실행 할 수 있게 해주는 역할을 합니다.
입력은 자바스크립트 코드고 출력도 자바스크립트 코드입니다만, 최신 버전의 자바스크립트 문법은 브라우저가 이해하지 못하기 때문에 babel이 브라우저가 이해할 수 있는 문법으로 변환해준다고 생각 하면 될 것 같습니다.

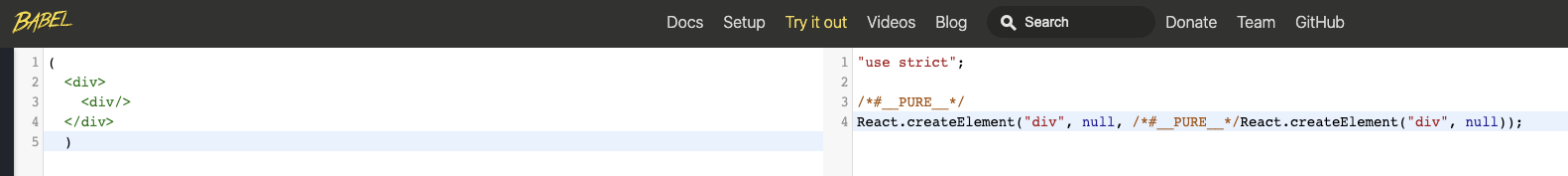
바벨은 왼쪽 코드를 오른쪽처럼 자바스크립트 문법으로 변경시켜준다.
2. Webpack이란?
- 여러개 파일을 하나의 파일로 합쳐주는 번들러(bundler)다.
- 의존성을 분석해 모듈을 번들(여러 개를 하나로 묶어주는)시켜주는 역할
- 프로젝트를 개발하다보면 수 많은 라이브러리들을 사용하게 되는데 빌드(build)라는 과정을 통해 하나의 파일로 짠!하고 만들어 준다
번들링: 여러가지 파일을 모아서 하나로 만드는 것
3. 로더란?
웹팩은 모든 파일을 모듈로 바라본다. 자바스크립트로 만든 모듈 뿐만아니라 스타일시트, 이미지, 폰트까지도 전부 모듈로 보기 때문에 import 구문을 사용하면 자바스크립트 코드 안으로 가져올수 있다.
이것이 가능한 이유는 웹팩의 로더 덕분이다. 로더는 타입스크립트 같은 다른 언어를 자바스크립트 문법으로 변환해 주거나 이미지를 data URL 형식의 문자열로 변환한다. 뿐만아니라 CSS 파일을 자바스크립트에서 직접 로딩할수 있도록 해준다.
4. yarn?
yarn은 npm과 같이 자바스크립트 패키지 매니저다
5. React?
리액트는 컴포넌트 단위로 개발해 재사용할 수 있게 하면서 자바스크립트의 장점을 잘 살린 프론트엔드 개발 라이브러리다
[참고링크]
react.vlpt.us/basic/04-jsx.html
4. JSX · GitBook
4. JSX의 기본 규칙 알아보기 JSX 는 리액트에서 생김새를 정의할 때, 사용하는 문법입니다. 얼핏보면 HTML 같이 생겼지만 실제로는 JavaScript 입니다. return 안녕하세요 ; 리액트 컴포넌트 파일에서 XML
react.vlpt.us
Webpack과 Babel을 이용한 React 개발 환경 구성하기
웹팩 설정 파일을 직접 작성하고 React 예제를 만들어보겠습니다.
medium.com
jeonghwan-kim.github.io/series/2019/12/10/frontend-dev-env-webpack-basic.html
프론트엔드 개발환경의 이해: 웹팩(기본)
1. 배경 먼저 모듈에 대해 이야기 해보자. 문법 수준에서 모듈을 지원하기 시작한 것은 ES2015부터다. import/export 구문이 없었던 모듈 이전 상황을 살펴보는 것이 웹팩 등장 배경을 설명하는데 수월
jeonghwan-kim.github.io
perfectacle.github.io/2016/11/18/Module-bundling-with-Webpck/
(Webpack) 모듈? 번들링?
목차 들어가기에 앞서 모듈, 너는 누구니? 웹팩을 사용해보자 웹팩에게 모듈이란…? 개발용? 배포용? 부트스트랩, 폰트어썸, 제이쿼리, 이미지 모듈을 사용해보자. 홈페이지, IE8에서도 웹팩을 써
perfectacle.github.io
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
[React-Native] React-Native 입문기 - ES6(1) Babel과 String literal
앞으로의 포스팅에서는 ES6문법을 조금씩 공부 해 보도록 하겠습니다. babel은 자바스크립트 컴파일러 입니다. 입력은 자바스크립트 코드고 출력도 자바스크립트 코드입니다만, 최신 버전의 자바
woolbro.tistory.com
devlog.jwgo.kr/2018/12/03/webpack-babel-react/
웹팩과 바벨 무엇이 다른가. 리액트에서는 뭘 써야 할까? · Tonic
사이트 운영에 도움을 주실 수 있습니다. 고맙습니다. --> 웹팩과 바벨 무엇이 다른가. 리액트에서는 뭘 써야 할까? 2018년 12월 03일 리액트(React)를 처음 시작하게 되면 웹 개발을 많이 또는 최근에
devlog.jwgo.kr
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] Upgrade 0.61.5 to 0.63.4 (0) | 2021.03.01 |
|---|---|
| react-native-iap 인앱결제 적용하기 (0) | 2020.12.16 |
| [React Native] naver login / 네이버 로그인 (0) | 2020.10.06 |
| [React Native] Facebook SDK 적용하기 (0) | 2020.09.30 |
| [React Native] push notification custom sound 설정하기 / 커스텀 사운드 / 푸시알람 (2) | 2020.09.28 |