728x90
라이브러리
react-native-iap: 5.1.3



1. 라이브러리 설치
$ npm install --save react-native-iap
$ cd ios && pod install && cd ..
# 그 외 -> https://github.com/dooboolab/react-native-iap#getting-started 참고2. Android
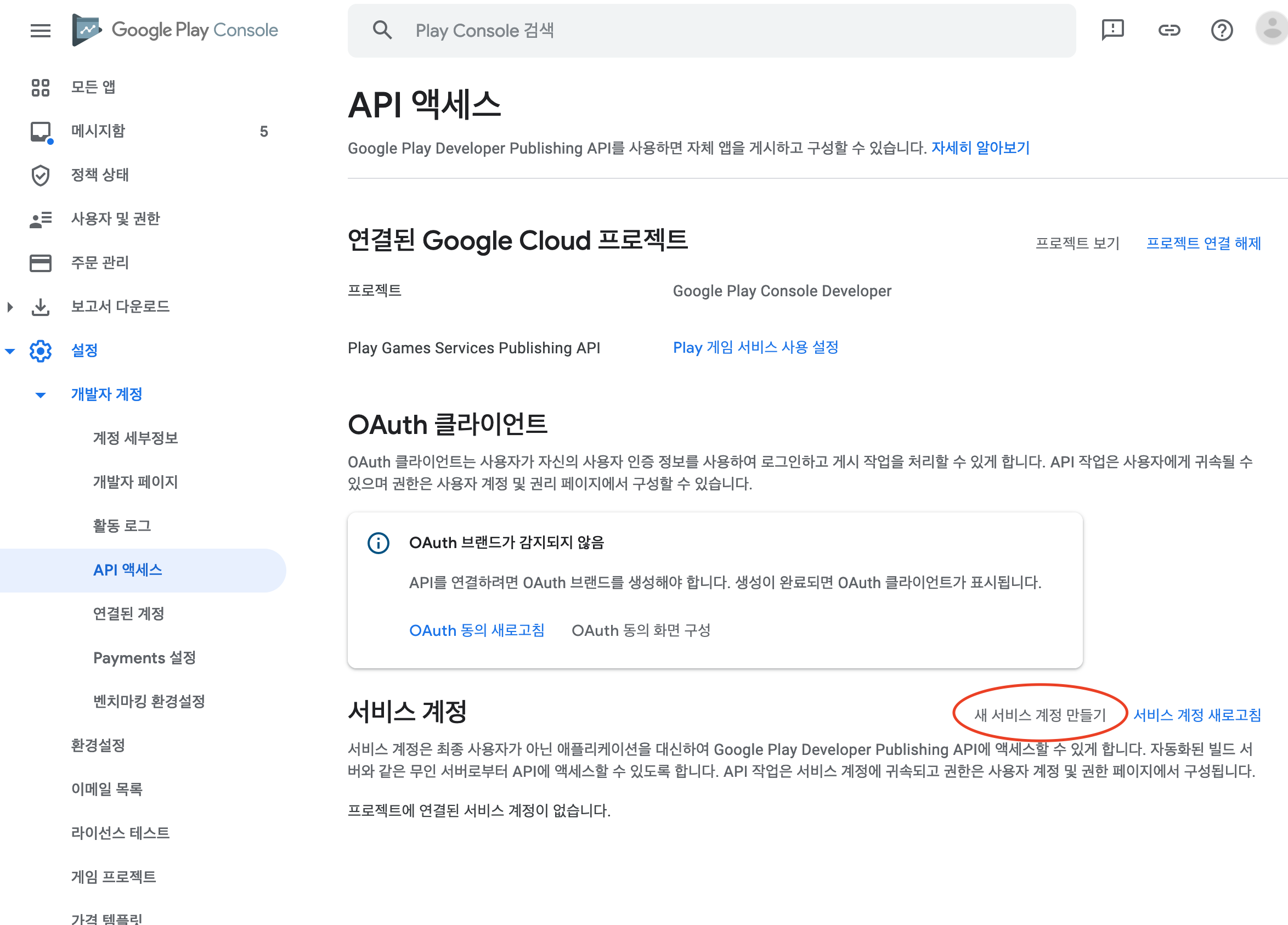
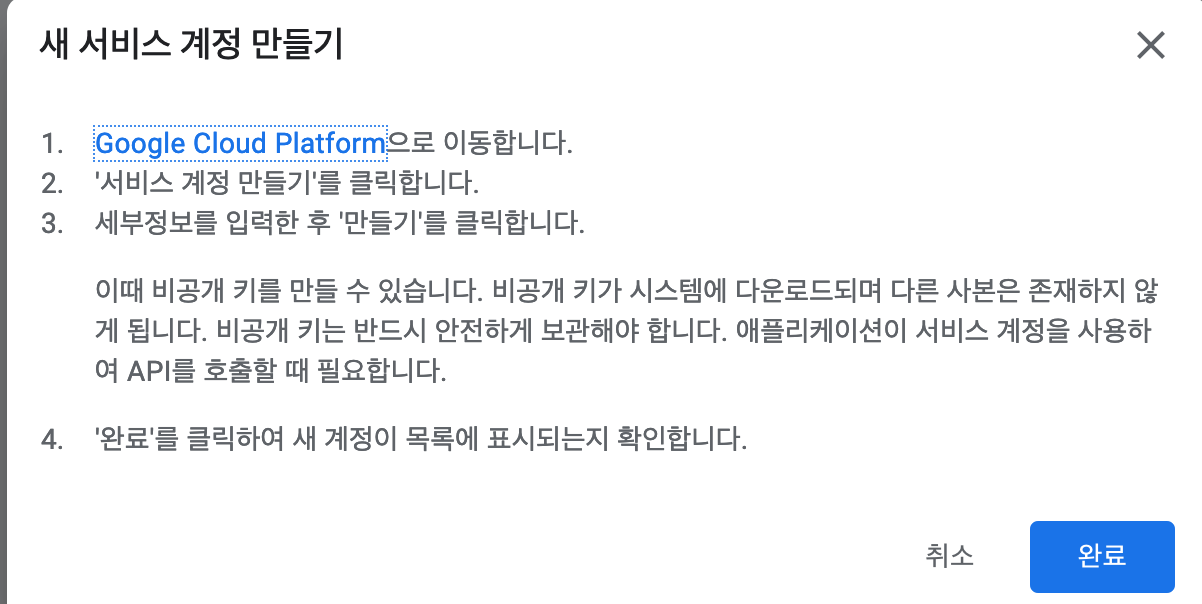
- APK 등록


github.com/dooboolab/react-native-iap/issues/618#issuecomment-523384825
- 상품 등록
- requestPurchase
- 오류!? 뭘했길래이걸로 바뀌었지?
시간이 바뀌어서. - https://www.androidhub4you.com/2013/03/how-to-inegrate-in-app-purchase-billing.html#ixzz5DqRctVJp{"code": "E_ITEM_UNAVAILABLE", "debugMessage": "", "message": "That item is unavailable.", "responseCode": 4}{"code": "E_DEVELOPER_ERROR", "debugMessage": "", "message": "Google is indicating that we have some issue connecting to payment.", "responseCode": 5}
- 오류!? 뭘했길래이걸로 바뀌었지?
3. iOS - 상품 결제
In-App 기능 활성화
최근 프로젝트에 인앱 구매 기능을 넣고 추후에 까먹을까봐 정리를 하려고한다.
먼저 인앱 기능을 넣고 싶은 프로젝트를 실행해서 Target > Capabillities 속성으로 이동한다.
OFF > ON으로 변경하면 이제부터 이 프로젝트에서는 인앱을 사용할 수 있다.
Project-Capabillities
그리고 애플 개발자 사이트에서 Certificates, Identifiers & Profiles로 이동한다.
좌측 메뉴에서 Identifiers > App IDs에서 현재 인앱을 ON시킨 프로젝트의 번들 아이디 값과 동일한
App IDs를 가진 프로젝트의 정보를 확인한다.
해당 프로젝트의 In-App Purchase 항목이 Enable로 되어 있으면 기본 설정은 끝났다.
- 상품 등록
- sandbox
- App Store - 사용자 및 액세스 - Sandbox - 테스터 - 추가
- App Store 계약, 세금 부분 확인 하기
- https://everycommit.tistory.com/14
참고 블로그
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] v9 Facebook SDK 적용하기 (4) | 2021.03.30 |
|---|---|
| [React Native] Upgrade 0.61.5 to 0.63.4 (0) | 2021.03.01 |
| [React] 다양한 개념 정리 (0) | 2020.11.02 |
| [React Native] naver login / 네이버 로그인 (0) | 2020.10.06 |
| [React Native] Facebook SDK 적용하기 (0) | 2020.09.30 |