1. react-native-code-push 설치
https://github.com/Microsoft/react-native-code-push
microsoft/react-native-code-push
React Native module for CodePush. Contribute to microsoft/react-native-code-push development by creating an account on GitHub.
github.com
- ios, android 따라가기
https://github.com/microsoft/react-native-code-push/blob/master/docs/setup-ios.md
https://github.com/microsoft/react-native-code-push/blob/master/docs/setup-android.md
[Case 1]
react-native: 0.61.5
react-native-code-push: 6.1.1
=> autolink 안먹혀서 ios, android 둘ㄷ ㅏ manual install
// react-native.config.js
module.exports = {
dependencies: {
"react-native-code-push": {
platforms: {
ios: null,
android: null, // disable Android platform, other platforms will still autolink if provided
},
},
},
};
[Case 2]
react-native: 0.62.0
react-native-code-push: 6.3.0
=> 6.3.0은 autolink 가능하다!
- usage
https://github.com/Microsoft/react-native-code-push#plugin-usage
2. code-push-cli 설치
https://github.com/Microsoft/code-push
microsoft/code-push
A cloud service that enables Cordova and React Native developers to deploy mobile app updates directly to their users’ devices. - microsoft/code-push
github.com
npm install -g code-push-cli
만약 이러한 오류가 난다면?
Missing write access to /usr/local/lib/node_modules해결방법: 아래처럼 sudo를 추가하고
sudo npm install -g code-push-cli맥 전원 켤 때 입력하는 비밀번호 입력하면 된다.
[TIP] MAC에서 node install 시 권한 오류 발생 할때
MAC에서 node install 전역 설치시 오류 npm install http-server -g 위처럼 http-server를 설치 하려고 하는데 아래와 같은 오류가 발생했습니다. 확인해 보니 -g 를 붙여서 전역으로 설치 할 경우 발생하는 오..
blog.sonim1.com
node를 다시 깔았다 아예... brew도 다시 깔고...
npm cache clean --force
sudo npm i -g code-push-cli
3. 계정 만들기
code-push register깃헙 선택

로그인까지 자동으로 됐다!
4. 앱 등록
code-push app add myapp-ios ios react-native
code-push app add myapp-android android react-native

- 키 확인
code-push deployment ls myapp-ios -k
5. 코드푸시 컴포넌트
덮어주기만 했음 일단.
import codePush from 'react-native-code-push';
AppRegistry.registerComponent(appName, () => codePush(App));
6. 테스트 플라이트 이 블로그 따라가기
https://dev-yakuza.github.io/ko/react-native/ios-testflight/
iOS TestFlight
iOS의 TestFlight를 이용하여 개발한 어플을 테스터를 통해 테스트해 보자.
dev-yakuza.github.io
- 앱 아이콘 없어서 에러
ERROR ITMS-90022: "Missing required icon file. The bundle does not contain an app icon for iPhone / iPod Touch of exactly '120x120' pixels, in .png format for iOS versions >= 7.0. To support older versions of iOS, the icon may be required in the bundle outside of an asset catalog. Make sure the Info.plist file includes appropriate entries referencing the file. See https://developer.apple.com/documentation/bundleresources/information_property_list/user_interface"
- 앱 아이콘 만들어주는 사이트
appicon.co을 더 추천!!
- 앱 아이콘 alpha 에러 해결 블로그
https://gogorchg.tistory.com/entry/iOS-Error-ITMS90717-%E2%80%9CInvalid-App-Store-Icon%E2%80%9D
- 앱 정보 좀 더 적어야 빌드 가능! 아무튼 따라가면 됨. 너무 잘되어 있음.
- 수출 관련 규정 문서 누락됨
Info.plist에 추가
<key>ITSAppUsesNonExemptEncryption</key>
<false/>
https://zetal.tistory.com/entry/수출-규정-관련-문서가-누락됨-경고-메세지-대처법
수출 규정 관련 문서가 누락됨 경고 메세지 대처법
수출 규정 관련 문서가 누락됨 경고 메세지 대처법 프로젝트를 새로 만들어서 소스 개선 작업을하고 테스트 플라이트를 올렸습니다. 몇 분 지나면 테스트 플라이트 어플에 아카이브가 올라��
zetal.tistory.com
- 에러
This request is forbidden for security reasons
You currently don't have access to this membership resource. To resolve this issue, agree to the latest Program License Agreement in your developer account.
-> App Store Connect에 새로 해야하는 라이센스 동의가 생긴 것. 해당 페이지에서 동의 해주면 됨!
7. 테스트 플라이트에 올렸으니, 코드푸시가 적용되는지 테스트해보자!
결론: 너무 쉬워서 난리
- 코드푸시 (ios 기준)
code-push release-react heart-signal-ios ios
- 상태
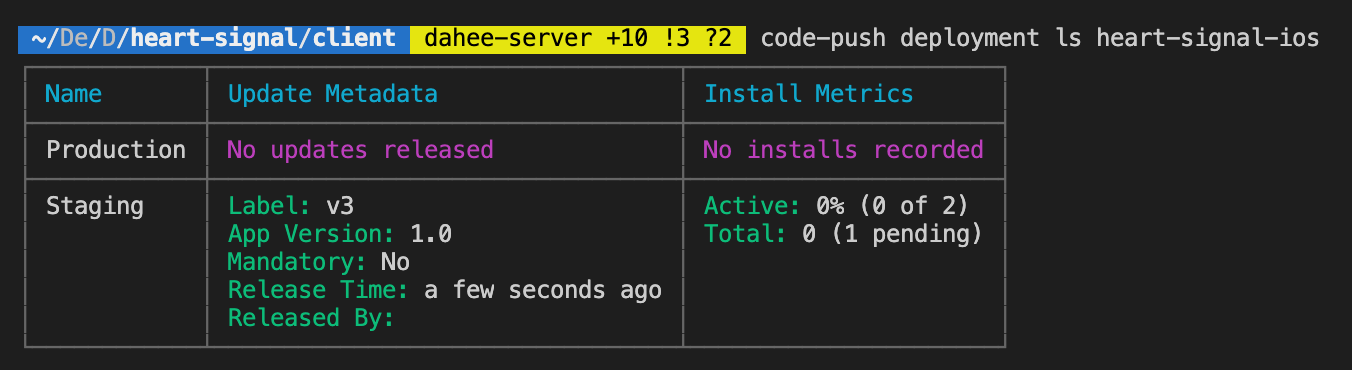
code-push deployment ls heart-signal-ios
앱을 2~3번 껐다 켜면 코드푸시가 반영되어 있음!!!
- 코드푸시에 이름 붙이기
code-push release-react heart-signal-ios ios -m --description "Modified signup button color to green"확인
code-push deployment ls heart-signal-ios
- 각각 상태의 의미
https://github.com/microsoft/code-push/tree/v3.0.1/cli
microsoft/code-push
A cloud service that enables Cordova and React Native developers to deploy mobile app updates directly to their users’ devices. - microsoft/code-push
github.com
active total pending 등,, 근데 나는 모르겠다 아직 그리고 코드푸시 받고 적용된 것까지 봤는데 왜 total이 0이지? pending 1은 사라져야하는거 아닌가...
- 테스트서버 / 본서버 구분은 아직...!!
그래서 그냥 지금은 staging 코드로 다 쓰고 있는데,,,
=> Multi-Deployment Testing 해보기. (나중에) (staging이 로컬이고 production이 배포인건 알겠는데, 이걸 어떻게 구분? apk뽑으면 배포로 인식이 되나? 그리고 그걸 나눠서해봤자 테스트 서버가 없으면 나누는게 무의미하다고 생각함. 일단은 하나로 하다가 나눌 일이 생기면 하자!)
7-1. 안드로이드는 아래 문서를 따라가도 안됨.
아직 autolink가 안먹히나 보다.
그래서 아래 문서에서 manual link 해줬다. (동일 페이지, 다른 섹션)
https://github.com/microsoft/react-native-code-push/issues/1708
이 이슈도 참고했다.
위 이슈 해결법을 그대로 적용했다.
1) android/app/build.gradle - dependencies에
implementation project(':react-native-code-push')2) MainApplication.java getPackages() 함수에서
packages.add(new CodePush(getResources().getString(R.string.CodePushDeploymentKey), getApplicationContext(), BuildConfig.DEBUG));
(strings.xml) 에는 key 입력되어 있어야 함 (https://github.com/microsoft/react-native-code-push/blob/master/docs/setup-android.md#plugin-installation-and-configuration-for-react-native-060-version-and-above-android) 여기에서 이미 했음
대박@!!!! 된다!!! 크래시 안난다!!!!!
8. 번외) 테스트플라이트에 테스터 추가하기
8-1. 메일로 추가
App Store Connect에서 앱을 추가한 뒤
TestFlight - 테스터 및 모든 그룹 - App Store Connect 사용자 - 테스터 옆에 + 버튼 클릭

그러면 이러한 창이 뜨는데, '사용자 및 역할' 버튼 클릭! 그곳에서 테스터 추가하고 인증메일을 확인해달라고 해야함! 인증한 뒤
TestFlight - 테스터 및 모든 그룹 - App Store Connect 사용자 - 테스터 옆에 + 버튼 클릭 에 다시 와서
방금 인증된 그 테스터를 추가!! 그러면 다시 인증 메일이 간다. 이 인증까지 완료하면 테스트플라이트 앱 테스트 가능!
12zzzww@gmail.com
8-2. 공개링크 사용 (적극 추천!!!!!!)
https://developer.apple.com/kr/testflight/
TestFlight - Apple Developer
TestFlight 베타 테스트를 통해 App Store에 앱을 릴리즈하기 전에 앱의 베타 버전을 테스트할 사용자를 초대할 수 있습니다.
developer.apple.com
[출처]
https://github.com/kjk7034/ReactNativeStudy/blob/master/docs/CodePush.md
kjk7034/ReactNativeStudy
react native study. Contribute to kjk7034/ReactNativeStudy development by creating an account on GitHub.
github.com
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] Apple Login 애플 로그인 구현하기 / Sign in with Apple (10) | 2020.03.27 |
|---|---|
| [React Native] react-native-gesture-handler 사용법 (2) | 2020.03.27 |
| [React Native] react-native-svg 사용법 (점과 점 사이를 선으로 긋는 애니메이션 구현하기) (0) | 2020.03.23 |
| [React Native] 휴대폰/시뮬레이터 화면의 총 가로/세로 길이를 알아내는 법! => Dimensions (0) | 2020.03.19 |
| [React Native] react-native-camera 카메라 띄우기, 사진 찍기, 사진 저장하는 법 (react-native-community) (12) | 2020.03.19 |