성공적인 루틴 관리를 원하시나요? 지금 바로 스토어에서 "루빗"을 검색해보세요!
[ 제가 직접 개발에 참여한 어플입니다 :) ]
와디즈 오픈예정 | 내 손 안의 매니저 루빗 : 습관, 하루 루틴, 할 일까지 관리해드릴게요
내 손 안의 매니저 루빗 : 습관, 하루 루틴, 할 일까지 관리해드릴게요
www.wadiz.kr
- 환경
react-native: 0.61.5
- 목적
iOS 앱에 소셜로그인(카카오, 네이버 등)이 포함되어있다면, 애플로그인도 꼭 포함해야함. 귀찮다!!!!!
https://developer.apple.com/kr/news/?id=09122019b
Apple로 로그인에 대한 신규 가이드라인 - 뉴스 - Apple Developer
사용자의 Apple ID로 앱과 웹사이트에 로그인하도록 하여 로그인 과정을 간소화할 수 있습니다. 개인정보 보호 및 보안 기능을 갖춘 Apple로 로그인을 활용하여 사용자가 계정을 설정하고 바로 시작하도록 도울 수 있습니다. 모든 계정은 우수한 보안성을 위해 이중 인증으로 보호되며, Apple은 앱 또는 웹사이트에서 사용자의 활동을 추적하지 않습니다.앱이 Apple로 로그인해야 하는 시점에 대한 기준을 제공하기 위해 App Store 심사 지침을 업데이트
developer.apple.com
아무튼 그래서 애플 로그인을 추가해볼 예정이다.
- 라이브러리
https://github.com/invertase/react-native-apple-authentication
invertase/react-native-apple-authentication
A React Native library providing support for Apple Authentication on iOS. - invertase/react-native-apple-authentication
github.com
invertase/react-native-apple-authentication
A React Native library providing support for Apple Authentication on iOS. - invertase/react-native-apple-authentication
github.com
interface
- 설치
yarn add @invertase/react-native-apple-authenticationcd ios && pod install
- Usage
1) 애플로그인 버튼 만들고 (이 라이브러리에도 자체적으로 애플로그인 버튼 제공. 나는 커스텀으로 만듦!)
2) Implement the login process. 로그인 로직 구현해보자.
import appleAuth, {
AppleButton,
AppleAuthRequestOperation,
AppleAuthRequestScope,
AppleAuthCredentialState,
} from '@invertase/react-native-apple-authentication';
async function onAppleButtonPress() {
// performs login request
const appleAuthRequestResponse = await appleAuth.performRequest({
requestedOperation: AppleAuthRequestOperation.LOGIN,
requestedScopes: [AppleAuthRequestScope.EMAIL, AppleAuthRequestScope.FULL_NAME],
});
// get current authentication state for user
const credentialState = await appleAuth.getCredentialStateForUser(appleAuthRequestResponse.user);
// use credentialState response to ensure the user is authenticated
if (credentialState === AppleAuthCredentialState.AUTHORIZED) {
// user is authenticated
}
}
2-1) 에러1
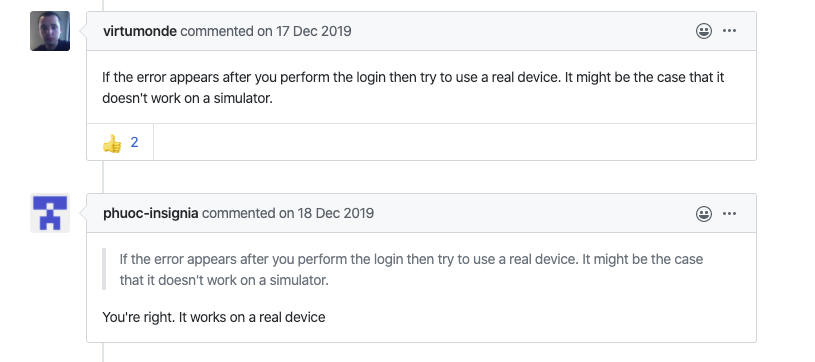
💢AppleLogin Error: The operation couldn’t be completed. (com.apple.AuthenticationServices.AuthorizationError error 1000.)https://github.com/invertase/react-native-apple-authentication/issues/9

시뮬레이터에선 안될 수도 있다고 함. 실제 아이폰 기기로 실행해보자!!!!
안된다.
다른 솔루션

xcode에서 capabillities에 sign in with apple을 추가해보자! (이건 진짜 되겠지?)
된다! 계속 실제 device에서 진행중.
로그인 로직 아주 잘된다.
identityToken이 유저마다 다르게 가지고 있는 고유한 값이다.
3. 로그아웃은 지원하지 않는다.
https://github.com/invertase/react-native-apple-authentication/issues/10
Logout launching Apple Sign In process · Issue #10 · invertase/react-native-apple-authentication
I'm testing this on a simulator with iOS 13.2.2 The Apple Sign In process is working (with Firebase). However when I call the Logout process the Apple Sign In dialog opens and must be canceled ...
github.com

개발자가 자체적으로 로그아웃을 만들어야 함. 애플에 문의 보냈지만 적절한 답변을 얻지 못한 모양이다.
이건 각자 알아서 하자!
- 출처
https://byline.network/2020/02/21-78/
편의인가 갑질인가…4월부터 ‘애플로 로그인’ 의무화 - Byline Network
오는 4월부터 ‘애플로 로그인’ 기능을 탑재하지 않을 경우 애플 앱스토어에 앱 등록이 거절될 수 있어 주의가 요망된다. 애플의 앱스토어 리뷰 가이드에 따르면, 앱 개발사가 타사 계정이나 소셜미디어 계정으로 로그인 기능을 제공할 경우 반드시 애플로 로그인 기능도 병행해 제공해야 한다. 이를 지키지 않을 경우 앱스토어 등록이 거부될 수 있다. 애플은 준비기한을
byline.network
https://github.com/invertase/react-native-apple-authentication/issues/9
Auth failed with com.apple.AuthenticationServices.AuthorizationError error 1000 · Issue #9 · invertase/react-native-apple-authen
I'm testing this on a simulator with iOS 13.2.2 (Sign-in with Apple available) I get the Apple Sign-in button and the auth popup shows up perfectly. Upon entering password, I get the following ...
github.com
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] (2021 v3 업데이트) Kakao login 카카오 로그인 구현하기 (36) | 2020.03.28 |
|---|---|
| [React Native] react-navigation **v5** type checking with typescript / 타입스크립트 타입체킹 (2) | 2020.03.28 |
| [React Native] react-native-gesture-handler 사용법 (2) | 2020.03.27 |
| [React Native] 코드푸시 & 테스트 플라이트 (0) | 2020.03.23 |
| [React Native] react-native-svg 사용법 (점과 점 사이를 선으로 긋는 애니메이션 구현하기) (0) | 2020.03.23 |