😉 제가 직접 운영중인 어플 "루빗"을 다운받아보세요! (루틴 관리 어플)
🐰 루빗 홈페이지
그럼 이제 카카오 로그인 시작하겠습니다!
환경
react-native: 0.63.4
@react-native-seoul/kakao-login: 3.0.3
라이브러리
https://github.com/react-native-seoul/react-native-kakao-login
설치
yarn add @react-native-seoul/kakao-login@3.0.3
cd ios && pod installiOS & Android Post Installation
github.com/react-native-seoul/react-native-kakao-login#post-installation
- Post Installation을 따라가주세요.
- Bridging Header 파일을 추가해야하는 4번 추가설명
- XCode > File > New File > Header File 클릭
- 이름을 YourApp-Bridging-Header.h 이렇게 저장. YourApp 부분이 앱의 이름 부분입니다.
- Project - Build Settings - Objective-C Bridging Header - YourApp-Bridging-Header.h 입력.
- 1번 추가설명
- Pod에서 iOS deployment target이 11.0 이상이어야 합니다.
- Podfile에서 ```platform: ios, '10.0'``` 이부분을 11.0으로 고쳐준다.
- 여기서 주의할 점! Project - General Deployment Info도 11.0으로 맞춰줘야한다. (이미지1 참고)
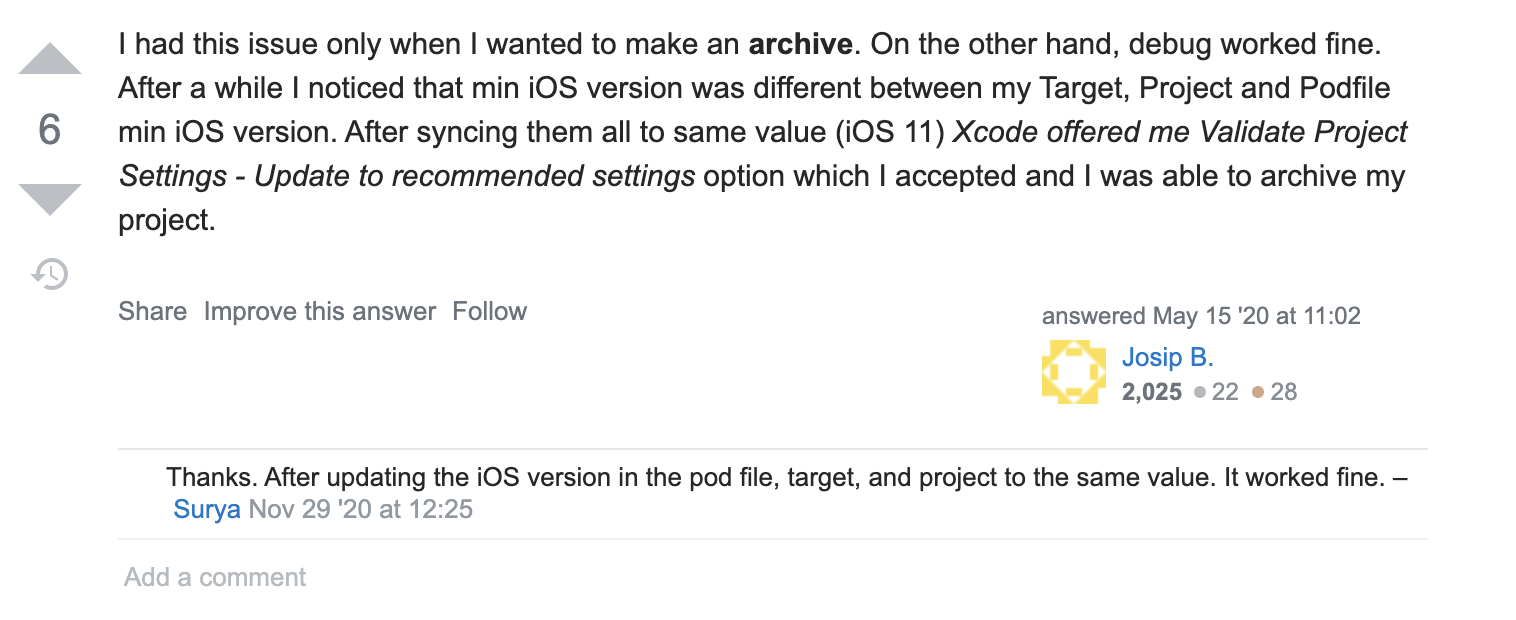
- Debug 때는 괜찮은데, Archive할 때 오류기 때문에 꼭 맞춰주기!
- 참고: 이미지2 (stackoverflow.com/questions/55675694/how-to-fix-cocoapod-modulemap-file-not-found)
- Bridging Header 파일을 추가해야하는 4번 추가설명


- Usage
- 이 링크를 참고해 코드를 작성한 후 빌드해주세요.
https://github.com/react-native-seoul/react-native-kakao-login/blob/master/KakaoLoginExample/src/components/pages/Intro.tsx - 참고
// 위 예시와 같이, line1로 import하거나 이렇게 사용하거나
import { login as loginKakao } from '@react-native-seoul/kakao-login'; // line 1 (O)
// line2처럼 * as KakaoLogins 으로 import 해야합니다.
import * as KakaoLogins from '@react-native-seoul/kakao-login'; // line 2 (O)
// line3처럼 import 할 시 KakaoLogins.login 이 작동하지 않습니다.
import KakaoLogins from '@react-native-seoul/kakao-login'; // line 3 (X)- 에러1: 키해시

해시키를 가져오는 방법은 아래 블로그를 참고해주세요.
이 방법으로 해시키를 가져오면 logcat에 뜨게 됩니다.
** logcat 확인하는 방법
1) 안드로이드 스튜디오를 켜고 vscode에서 react-native run-android를 한다.
2) 아래 사진에서 좌측 상단에 있는 기기 선택 드롭다운을 클릭해서 현재 연결된 기기를 클릭하고 우측상단처럼 KeyHash로 검색하면 해시키가 나온다!


logcat에 뜬 해시키를 아래 보라색 네모로 가린 부분에 추가해줍니다.

- 에러2: 릴리즈용 키해시는 따로 있다
위에서 얻은 키해시는 디버그용이고, 릴리즈버전을 위한 키해시는 따로 있습니다.
그래서 apk 뽑고 테스트 해보면
invalid android_key_hash or ios_bundle_id or web_site_url
이 에러러가 나올 것입니다.
아래 링크로 들어가서 '릴리즈 키해시' 부분을 따라하면 됩니다.
vscode 터미널에서 프로젝트/android 위치에서 명령어를 입력하면 됩니다.
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-android-v1#key-hash
keytool -exportcert -alias <RELEASE_KEY_ALIAS> -keystore <RELEASE_KEY_PATH> | openssl sha1 -binary | openssl base64추가)
https://devtalk.kakao.com/t/invalid-android-key-hash-or-ios-bundle-id-or-web-site-url/77068
이곳을 보면 위처럼 '릴리즈 키해시'를 따라해도 플레이스토어에 출시하는 순간 카카오로그인이 안먹히는 경우가 있습니다. 저도 스토어에 출시했는데 안돼서 굉장히 당황했어요 😭
플레이스토어에 올라가는 키는 구글에서 따로 만든거라서 그렇습니다.
그래서 아래 블로그1,2를 참고하면 해결 가능합니다.
블로그1
블로그2


얻은 키해시를 카카오 디벨로퍼 페이지에 추가해주세요.
=> 디버그 / 릴리즈 / 플레이스토어 - 총 3개의 해시가 있어야 한다.
하지만 크게 강조하지 않아서 몰랐던 개발자들이 고생하는 것 같습니다,,, 꼭 참고해주세요!
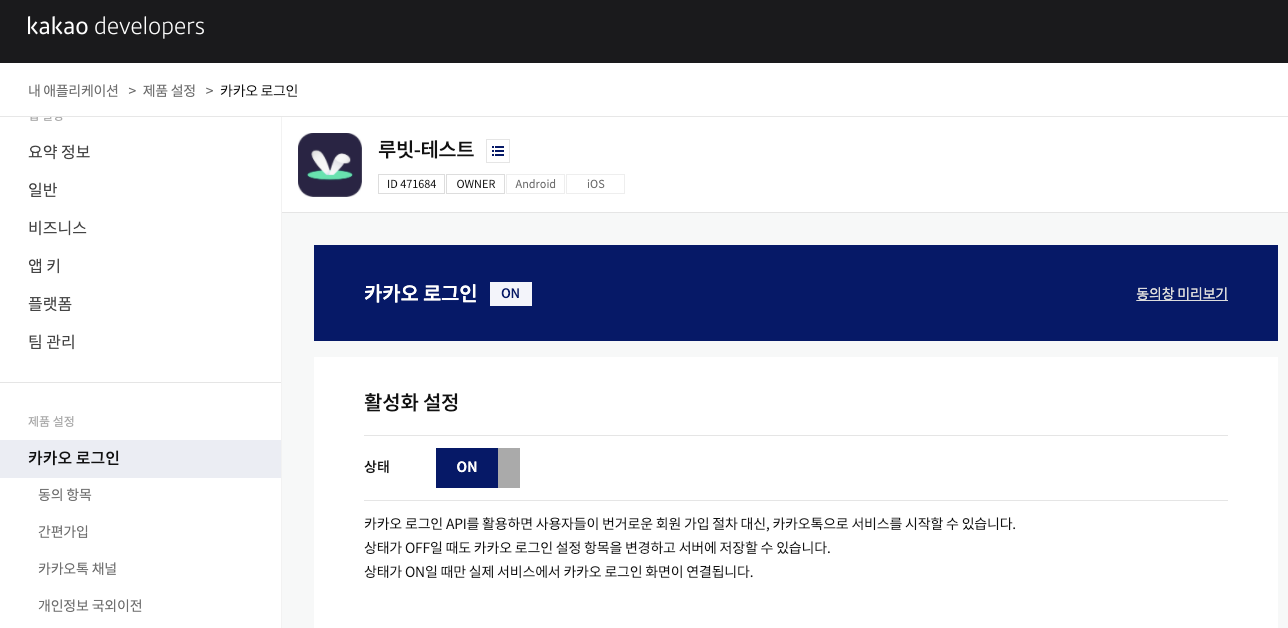
- 에러3: 카카오 계정 로그인을 사용하기 위해서는 사용자 관리를 설정해야 합니다.


활성화 설정 상태가 OFF여서 이다 ON으로 바꿔주세요.
- 에러4: iOS에서 로그인 인증수단 선택 화면이 뜨지 않는다. - v2 관련 에러
제 코드는 이러했습니다.
const result = await KakaoLogins.login();이 코드를 실행시키면, 안드로이드에서는 간편로그인과 계정을 직접 입력해서 로그인하는 2가지 방식이 떴는데,
iOS에서는 계정을 직접 입력하는 방식밖에 뜨지 않았는데, 이슈를 찾아보니 나와 같은 문제를 겪은 사람이 있었습니다.
github.com/react-native-seoul/react-native-kakao-login/issues/168#issuecomment-680868420
원인: 화이트리스트 설정을 안해줘서
따라서 아래과 같이 코드를 변경해주세요.
// info.plist
<string>kakao0123~9</string>
<string>kakaokompassauth</string>
// 로그인 다루는 파일
import KakaoLogins, { KAKAO_AUTH_TYPES } from '@react-native-seoul/kakao-login';
const result = await KakaoLogins.login([KAKAO_AUTH_TYPES.Talk, KAKAO_AUTH_TYPES.Account]);
- v3 관련 참고
v3 (3.0.3)에서는 아래와 같은 로그인 인증 수단 선택 화면이 뜨지 않고, 바로 간편로그인이 선택된 채로 로그인이 진행됩니다.
라이브러리 개발자님이 v3부터는 추가하지 않으셨기 때문입니다.
현재 이슈로 올려놓아 추가된다면 좋은 기능일 것 같습니다! (v2에서 잘 쓰고 있던 기능)
업데이트되는대로 이 글에도 반영해놓겠습니다!

- 이슈: github.com/react-native-seoul/react-native-kakao-login/issues/200
참고블로그
- https://github.com/react-native-seoul/react-native-kakao-login/issues/139
- https://thisisspear.tistory.com/53
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] Google Login 구글 로그인 / 소셜 로그인 / 디버그용 릴리즈용 플레이스토어용 SHA-1 (0) | 2020.04.16 |
|---|---|
| [노마드코더] 초보자를 위한 리덕스 101 (0) | 2020.03.31 |
| [React Native] react-navigation **v5** type checking with typescript / 타입스크립트 타입체킹 (2) | 2020.03.28 |
| [React Native] Apple Login 애플 로그인 구현하기 / Sign in with Apple (10) | 2020.03.27 |
| [React Native] react-native-gesture-handler 사용법 (2) | 2020.03.27 |