1. firebase 연결
https://chobodogfootruler.tistory.com/28
1. 개초보도 할 수 있는 Firebase 연결(간단 SHA키 등록까지)
오랜만에 다시 티스토리에 왔다.... 졸작도 끝났고... 취업은 아직이라 시간이 떠버렸다... 졸작을 하면서 느꼈는데, Firebase도 연결을 못하는 친구들이 많다는 것을 알았다.. 외부 DB연결은 하면서.. Firebase를..
chobodogfootruler.tistory.com
여기 보면서 firebase 설정 중
ios는
https://romeoh.tistory.com/entry/React-Native-Firebase-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
[React Native] Firebase 연동하기
[React Native] URL 배포하기 [Android/iOS] 위 포스트에서 생성한 프로젝트로 계속 진행하겠습니다. 이 포스트는 최종적으로 firebase push notification을 적용하는 과정을 알아봅니다. 포스트를 작성하는 지금..
romeoh.tistory.com
여기 보는 중
#import <Firebase.h>
이거다 파이어 베이스에서 @import 라 했지만.. # 임
앱 실행해서 연동된거만 ios android 둘 다 확인하고 그 다음은 rn 방법으로 해야 하니까 아래로 고고
2. Usage
https://www.thumbsu.dev/6 (링크 삭제되엉 아래 링크로 대체)
flamingotiger.github.io/frontend/ReactNative/react-native-firebase-google-login/
React native firebase 구글 로그인 적용하기
시작하기firebase 적용포스트를 통해 설정을 마친 상태여야 합니다. 라이브러리 설치1@react-native-community/google-signin 설치가 완료되면 초기화시키는 작업이 필요합니다. App.jsx1234567891011import { GoogleSig
flamingotiger.github.io
SHA-1 뽑기 (디버그용)
https://chobodogfootruler.tistory.com/28
1. 개초보도 할 수 있는 Firebase 연결(간단 SHA키 등록까지)
오랜만에 다시 티스토리에 왔다.... 졸작도 끝났고... 취업은 아직이라 시간이 떠버렸다... 졸작을 하면서 느꼈는데, Firebase도 연결을 못하는 친구들이 많다는 것을 알았다.. 외부 DB연결은 하면서.
chobodogfootruler.tistory.com
=> app -> Tasks -> android -> signingReport를 더블 클릭하면 SHA-1키를 뽑을수 있다.
=> 근데 이게 안먹힐 때도 있어서 android/app 에서
keytool -list -v -keystore debug.keystore로 얻은 SHA1을 넣어야 할 수도 있다.
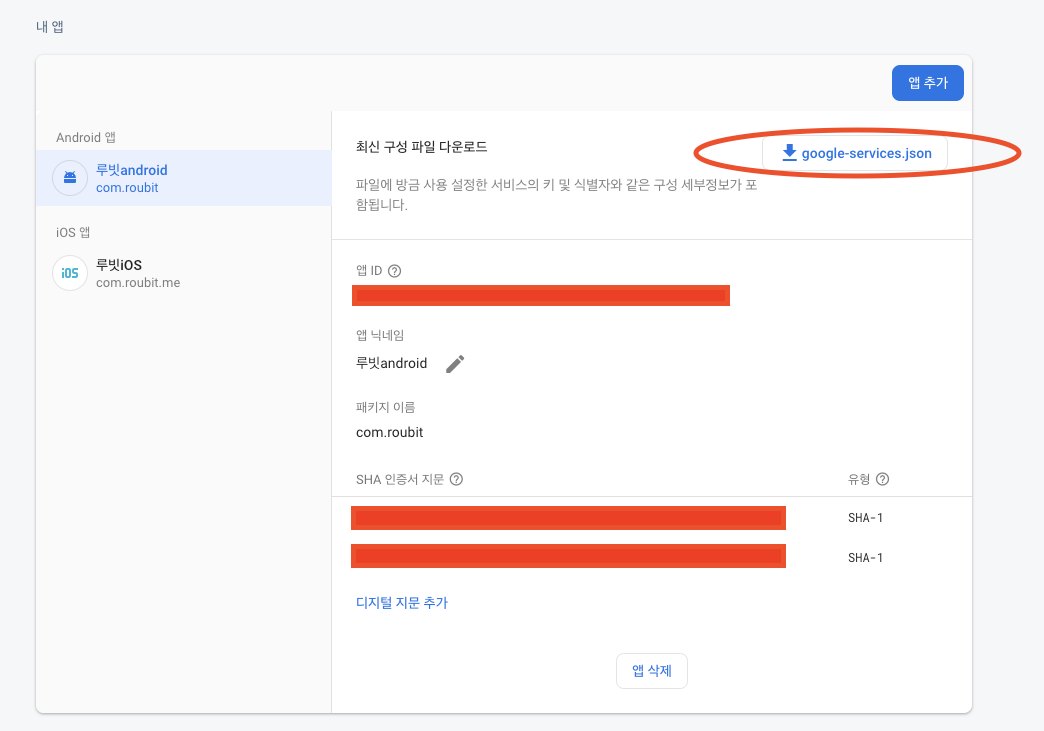
그리고 꼭 google-services.json 다시 다운받아서 앱에 적용시키기
2-1. 에러 (xcode 내에서 에러 바로 발견되니 에러나면 여기서 빌드 해보기)
duplicate symbol '_AuthErrorCode_toJSErrorCode' in:
/Users/daheeahn/Library/Developer/Xcode/DerivedData/roubit-casvcbolrczuutfjuvbsrafckcpm/Build/Products/Debug-iphonesimulator/RNFBAuth/libRNFBAuth.a(RNFBAuthModule.o)
/Users/daheeahn/Library/Developer/Xcode/DerivedData/roubit-casvcbolrczuutfjuvbsrafckcpm/Build/Products/Debug-iphonesimulator/RNFirebase/libRNFirebase.a(RNFirebaseAuth.o)
ld: 1 duplicate symbol for architecture x86_64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
@react-native-firebase/auth
@react-native-firebase/app
설치하고 앱 빌드하니까 자꾸 저런 에러 나는거
구글링 해보니 react-native-firebase랑 같이 못쓴다네
https://github.com/react-native-market/firebase-authentication-kit/issues/24

성공!
에러) DEVELOPER_ERROR
[현상]
1. 릴리즈 버전 apk에서 구글로그인을 하면 developer_error 가 난다.
2. 플레이스토어에 출시하면 릴리즈 SHA-1을 추가해도 같은 에러가 난다.
[원인]
디버그용 SHA-1만 추가해서
SHA-1이 뭐냐? 파이어베이스에서는 이렇게 설명한다.
SHA-1: 앱에 대한 API 키와 OAuth 2 클라이언트를 만드는 데 사용됩니다
(아마 이게 안맞는듯 싶다. 나같은 경우는 keystore를 중간에 한번 다시 발급해서 그렇고)
보통 디버그용 SHA-1만 추가해놔서 생기는 문제다
2번 Usage 블로그에서 추가한건 디버그용이고, 릴리즈용 SHA-1를 뽑아야한다.
또한 현상2를 해결하기 위해서는 플레이스토어 콘솔 - 앱 - 설정 - 앱 무결성 - 앱 서명 키 인증서 - SHA-1 인증서 지문
도 가져와야 한다.
[해결책]
그래서 SHA 인증서 지문에 2개가 있어야 한다 - 디버그용, 릴리즈용, 플레이스토어용
https://prince-mint.tistory.com/11
Android Studio SHA-1 지문 확인 방법
SHA-1 지문 안드로이드 스튜디오를 통해 배포용 앱을 생성하기 위해서는 별도의 서명 과정이 필요합니다. 이때 사용되는 것이 디지털 인증서인데 이를 SHA-1 지문이라고 부릅니다. SHA-1 지문에는
prince-mint.tistory.com
이블로그에서 release 인증서 지문 섹션 보면된다.
https://jizard.tistory.com/231
[안드로이드] Keytool을 이용해 KeyHash, SHA-1 얻기
안드로이드 키 해시 얻는 방법, 터미널에서 아래와 같이 입력 해 주면된다. 디버그 Keyhash 확인법 keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypas..
jizard.tistory.com
또는 이 블로그 참고.
keytool -list -keystore [keystore경로]이걸 하고 나온 SHA1을 파이어베이스에 추가해준다!
그러면 이렇게 인증서 지문에 2개3개가 있어야 한다. (사진은 2개인데 3개여야 함)

* google-services.json 다시 다운받아서 앱 내에 넣어준다. 꼭!!
- 또한, 테스트 파이어베이스를 따로 두고 있다면, webClientId도 신경써야함

const FIREBASE_WEB_CLIENT_ID = __DEV__
? '테스트앱 파이어베이스 - 빨간 동그라미 부분'
: '릴리즈앱 파이어베이스 - 빨간 동그라미 부분';
GoogleSignin.configure({
scopes: [],
webClientId: FIREBASE_WEB_CLIENT_ID,
});이런식으로!
- 그러면 릴리즈된 apk에서도, 플레이스토어에 출시된 apk에서도 구글 로그인 테스트 가능!
에러) a non recoverable sign in failure occurred
Dev, Release 나눴을 때 둘 다 구글로그인 되도록

REVERSED_CLIENT_ID 을 Dev, Release 버전 둘 다 이렇게 추가하며 ㄴ되지 않을까?
target - Info
'Solve Problem > React Native' 카테고리의 다른 글
| [React Native] 날씨 API, 역지오코딩(위도/경도 > 주소), 미세먼지 API (2) | 2020.04.29 |
|---|---|
| [React Native] 현재 위치 위도/경도 알기 (0) | 2020.04.29 |
| [노마드코더] 초보자를 위한 리덕스 101 (0) | 2020.03.31 |
| [React Native] (2021 v3 업데이트) Kakao login 카카오 로그인 구현하기 (36) | 2020.03.28 |
| [React Native] react-navigation **v5** type checking with typescript / 타입스크립트 타입체킹 (2) | 2020.03.28 |