- 환경
react-native: 0.61.5
"@react-navigation/native": "^5.0.7",
"@react-navigation/stack": "^5.0.8",
- 목적
A화면에서 B화면으로 params와 함께 navigate를 하고 싶은데, 타입 체킹도 하고싶음
- 공식문서
https://reactnavigation.org/docs/typescript/
React Navigation
React Navigation is written with TypeScript and exports type definitions for TypeScript projects.
reactnavigation.org
- Usage
1. Navigation.tsx
import React, {ReactElement} from 'react';
import Login from '../screens/Auth/Login';
import Signup from '../screens/Auth/Signup';
export type StackParamList = {
Login: undefined;
Signup: {
token: string;
};
};
const Stack = createStackNavigator<StackParamList>();
export default (): ReactElement => {
return (
<Stack.Navigator>
<Stack.Screen name="Login" component={Login} />
<Stack.Screen name="Signup" component={Signup} />
</Stack.Navigator>
);
};
Login화면에서 Signup 화면으로 넘어갈 때 token을 넘길거임!
StackParamList 넣어 Stack을 만들어주면됨.
2. Login.tsx
import React from 'react';
import {Button, Text} from 'react-native';
import {StackNavigationProp} from '@react-navigation/stack';
interface Props {
navigation: StackNavigationProp<AuthStackParamList, 'Login'>;
}
export default ({navigation}: Props) => {
const signup = () => {
navigation.navigate('Signup', {
token: 'mytoken',
});
}
return (
<Button onPress={signup}>
<Text>Signup</Text>
</Button>
);
};
이렇게 interface Props를 써주면 된다!
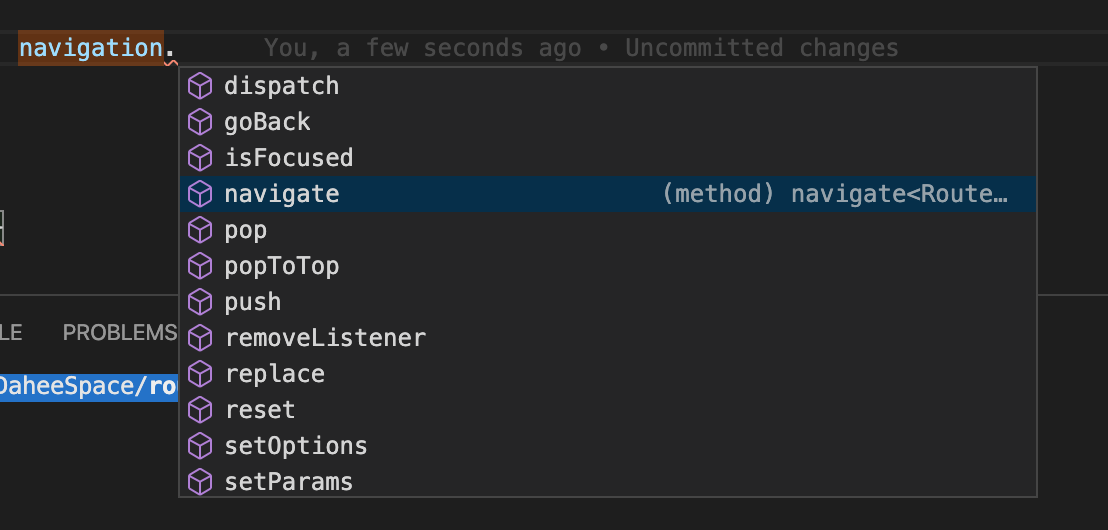
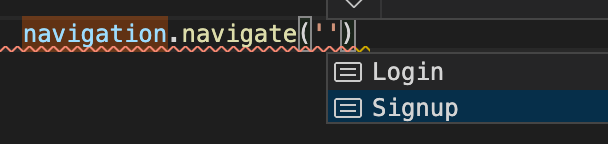
그러면 navigation을 쓸 때 가능한 속성 (ex. navigate)을 자동으로 나열해주고, param을 잘못 넘기면 알려준다!
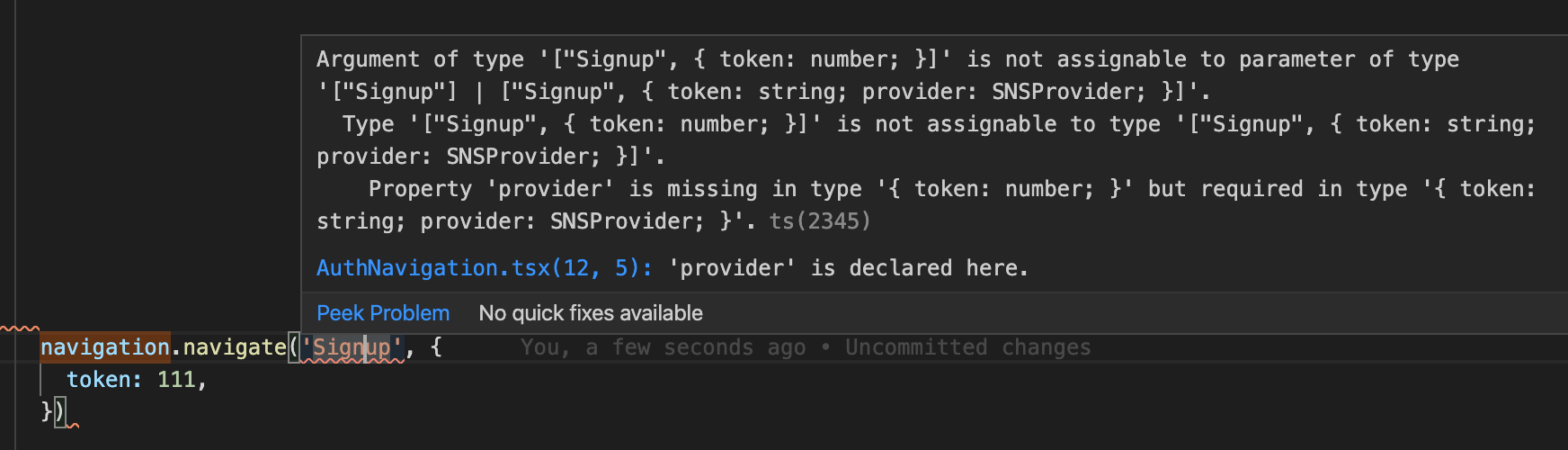
- ex)



token은 위에서 string이라 했는데, 111 숫자로 넘겨줄 때 오류 띄워줌! token: number은 not assignable 하다!
3. Signup.tsx
import React from 'react';
import {Text} from 'react-native';
import {StackNavigationProp} from '@react-navigation/stack';
import {RouteProp} from '@react-navigation/native';
import {StackParamList} from '../../navigation/Navigation';
interface Props {
navigation: StackNavigationProp<StackParamList, 'Signup'>;
route: RouteProp<StackParamList, 'Signup'>;
}
export default (props: Props) => {
const {token} = props.route.params;
return (
<Text>Signup</Text>
);
};
Signup 화면에서는 Login에서 넘어온 token을 쓸 수 있을 것임!
이 때 역시 paramList를 알 수 있다.

이것이 타입 체킹👍
'Solve Problem > React Native' 카테고리의 다른 글
| [노마드코더] 초보자를 위한 리덕스 101 (0) | 2020.03.31 |
|---|---|
| [React Native] (2021 v3 업데이트) Kakao login 카카오 로그인 구현하기 (36) | 2020.03.28 |
| [React Native] Apple Login 애플 로그인 구현하기 / Sign in with Apple (10) | 2020.03.27 |
| [React Native] react-native-gesture-handler 사용법 (2) | 2020.03.27 |
| [React Native] 코드푸시 & 테스트 플라이트 (0) | 2020.03.23 |