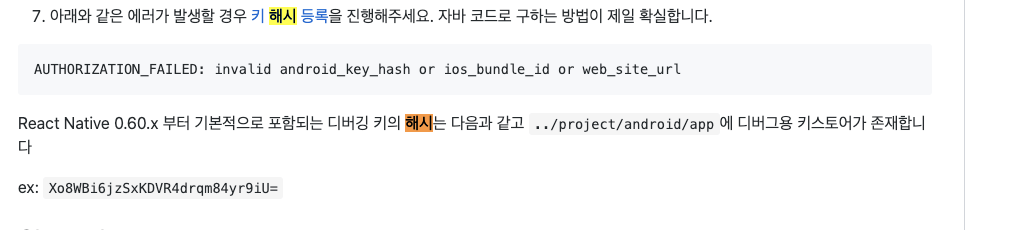
😉 제가 직접 운영중인 어플 "루빗"을 다운받아보세요! (루틴 관리 어플)🐰 루빗 홈페이지플레이스토어앱스토어그럼 이제 카카오 로그인 시작하겠습니다! 환경react-native: 0.63.4@react-native-seoul/kakao-login: 3.0.3라이브러리https://github.com/react-native-seoul/react-native-kakao-login설치yarn add @react-native-seoul/kakao-login@3.0.3cd ios && pod installiOS & Android Post Installationgithub.com/react-native-seoul/react-native-kakao-login#post-installationPost Installat..